Thymeleaf/HTMX versus Vaadin Flow & Hilla, Teil 2: Codebeispiele In unserem vorherigen Blogpost haben wir die Unterschiede und Merkmale der drei ausgewählten TechStacks – Thymeleaf mit HTMX, Vaadin Flow und Hilla – beleuchtet. Jetzt werden wir tiefer in die technischen Aspekte eintauchen, indem wir Codebeispiele aus jedem der TechStacks betrachten. In diesem Beitrag tauchen wir in vier entscheidende Aspekte ein, die in gängigen Webanwendungen allgegenwärtig sind: Benutzerregistrierung und Anmeldung: Die Implementierung eines Registrierungsprozesses für neue…
Thymeleaf/HTMX versus Vaadin Flow & Hilla – Teil 1: Tools im Vergleich In der sich ständig verändernden Welt der Softwareentwicklung gibt…
Wenn wir heute über nachhaltige IT sprechen, liegt unser Fokus oft auf der IT-Infrastruktur aus Servern, Netzwerk und Endgeräten. Welchen…
Im alltäglichen Leben nutzen wir Sprachassistenzsysteme wie Siri oder Alexa, Onlineshops geben uns personalisierte Empfehlungen, Smartphones erkennen unser Gesicht, können…
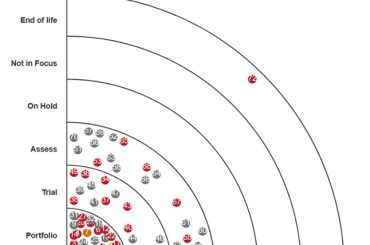
War vor 10 Jahren die Welt für ein mittelständisches IT-Beratungshaus oder eine IT-Abteilung noch relativ überschaubar, so ist die Anzahl der Technologien, mit denen man in IT-Projekten heute in Berührung kommt, sehr stark angewachsen. Wir wollen euch in diesem Blog-Post einen Einblick geben, wie wir bei OC unser Technologieportfolio managen.
As a Java developer you have definitely heard of Spring Boot and probably already used it in version 2.X. The…
In letzter Zeit haben Microframeworks wie Javalin, Ktor, Spring Fu oder Micronaut in der Java-Welt zunehmend an Bedeutung gewonnen. Anhand…
Ende 2019 erhielt OPITZ CONSULTING in einem Konsortium unter Federführung der COSINEX GmbH aus Bochum den Zuschlag für einen Rahmenvertrag…
Wer oder was ist KaHaWa? KaHaWa ist ein junges Startup, das sich zum Ziel genommen hat, die Kaffeevirtuosen zu unterstützen,…