Thymeleaf/HTMX versus Vaadin Flow & Hilla, Teil 2: Codebeispiele
In unserem vorherigen Blogpost haben wir die Unterschiede und Merkmale der drei ausgewählten TechStacks – Thymeleaf mit HTMX, Vaadin Flow und Hilla – beleuchtet. Jetzt werden wir tiefer in die technischen Aspekte eintauchen, indem wir Codebeispiele aus jedem der TechStacks betrachten.
In diesem Beitrag tauchen wir in vier entscheidende Aspekte ein, die in gängigen Webanwendungen allgegenwärtig sind:
- Benutzerregistrierung und Anmeldung: Die Implementierung eines Registrierungsprozesses für neue Benutzer und die Möglichkeit für angemeldete Benutzer, sich in der Webanwendung anzumelden.
- Datenverwaltung und Anzeige: Die Fähigkeit, Daten in einer Liste anzuzeigen, hinzuzufügen, zu aktualisieren und zu löschen.
- Formulare und Validierung: Die Erstellung von interaktiven Formularen zur Eingabe von Benutzerdaten, einschließlich der serverseitigen Validierung.
- RESTful API-Kommunikation: Die Interaktion mit externen Diensten über eine RESTful API, um Daten abzurufen oder zu senden.
Wir werden nicht nur jeden dieser Aspekte genauer betrachten, sondern auch die Umsetzungen mit unseren ausgewählten TechStacks vergleichen. Dies verspricht nicht nur spannende Einblicke, sondern auch die Möglichkeit, die Vor- und Nachteile verschiedener Ansätze zu erkunden.
Du bist neu dabei? Hier kannst du einen Blick in den ersten Teil der Blogserie werfen:
Thymeleaf mit HTMX
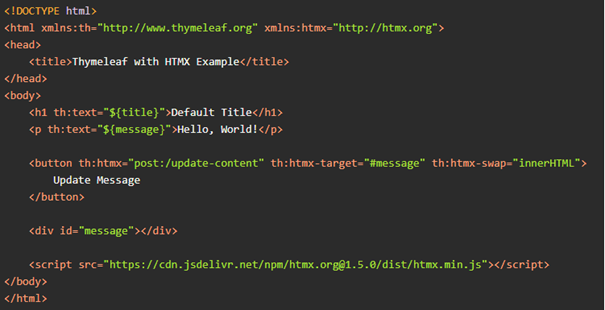
Thymeleaf in Kombination mit HTMX ermöglicht es uns, interaktive Webanwendungen mit serverseitigem Rendering zu entwickeln. Hier ist ein einfaches Beispiel, wie wir dynamische Inhalte in eine HTML-Seite einfügen können:

In diesem Beispiel verwenden wir Thymeleaf, um dynamische Werte in die HTML-Seite einzufügen, und HTMX, um serverseitige Interaktivität zu ermöglichen. Der Button sendet eine AJAX-Anfrage an den Server und aktualisiert den Inhalt der <div> mit der Antwort.
Vaadin Flow
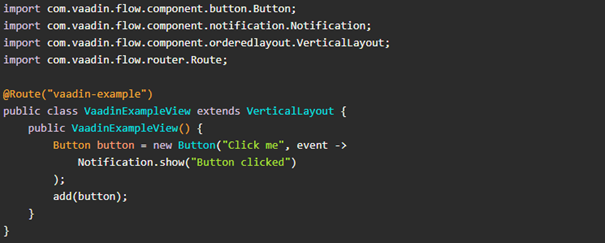
Vaadin Flow ermöglicht die Entwicklung von serverseitigen Java-basierten Webanwendungen. Hier ist ein einfaches Beispiel für eine UI-Komponente in Vaadin Flow:

In diesem Beispiel erstellen wir eine einfache UI-Komponente mit einem Button, der eine Benachrichtigung auslöst, wenn er geklickt wird. Vaadin Flow bietet eine Java-basierte Programmierung von Benutzeroberflächen.
Hilla
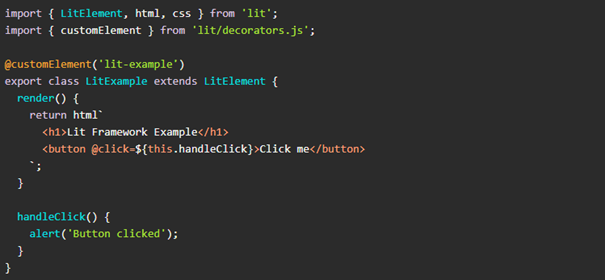
Hilla kombiniert ein Spring Boot Java Backend mit einem reaktiven TypeScript Frontend. Hier ist ein Beispiel für die Verwendung des Lit-Frameworks in Hilla:

In diesem TypeScript-Code verwenden wir das Lit-Framework, um eine einfache Komponente mit einem Button zu erstellen. Lit ermöglicht die schnelle Erstellung von Web-Komponenten.
Benutzerregistrierung und Anmeldung
Thymeleaf mit HTMX

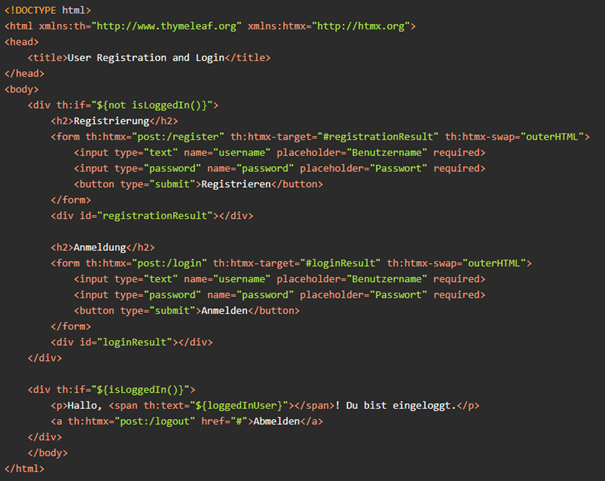
In diesem Codebeispiel haben wir eine Seite erstellt, die sowohl die Benutzerregistrierung als auch die Anmeldung ermöglicht. Hier sind die wichtigsten Teile des Codes:
- Registrierungsformular: Wir haben ein Formular erstellt, das beim Absenden eine POST-Anfrage an /register sendet. Das th:htmx-Attribut ermöglicht die Verwendung von HTMX für die serverseitige Interaktion. Das Ergebnis der Registrierung wird in einem bestimmten <div>-Element angezeigt.
- Anmeldeformular: Ähnlich wie bei der Registrierung haben wir ein Formular für die Anmeldung erstellt. Die Anmeldedaten werden ebenfalls an den Server gesendet, und das Ergebnis wird im entsprechenden <div>-Element angezeigt.
- Benutzerstatus: Wir haben Bedingungen eingefügt, um den Benutzerstatus zu überprüfen. Wenn ein Benutzer angemeldet ist, wird eine Willkommensnachricht mit dem Benutzernamen und ein Link zur Abmeldung angezeigt. Andernfalls werden die Registrierungs- und Anmeldeformulare angezeigt.
Vaadin Flow
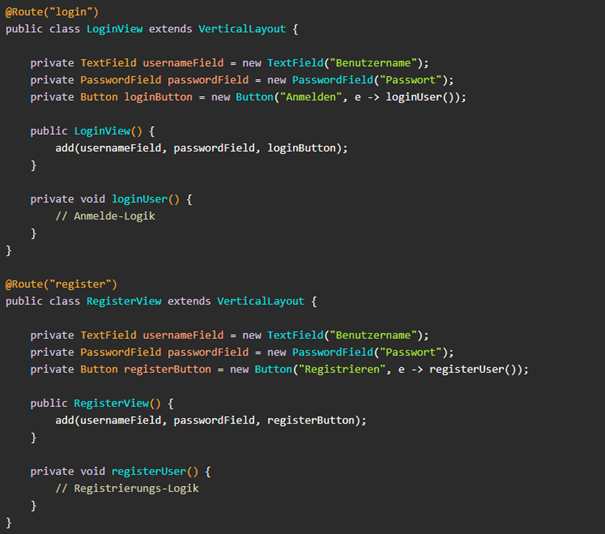
 In diesem Codebeispiel haben wir zwei Vaadin Flow Views erstellt, um die Benutzerregistrierung und Anmeldung zu implementieren:
In diesem Codebeispiel haben wir zwei Vaadin Flow Views erstellt, um die Benutzerregistrierung und Anmeldung zu implementieren:
- LoginView: Diese View enthält ein Textfeld für den Benutzernamen, ein Passwortfeld und einen Anmeldebutton. Beim Klicken des Anmeldebuttons wird die Methode loginUser() aufgerufen, die die Anmelde-Logik implementiert.
- RegisterView: Diese View enthält ein Textfeld für den Benutzernamen, ein Passwortfeld und einen Registrierungsbutton. Beim Klicken des Registrierungsbuttons wird die Methode registerUser() aufgerufen, die die Registrierungs-Logik implementiert.
Hilla

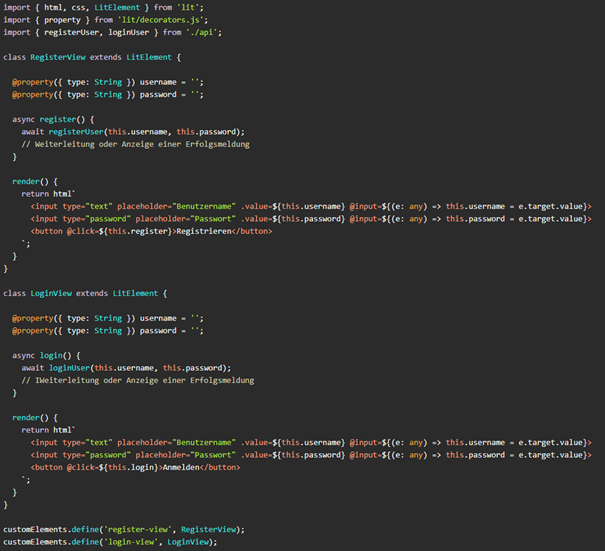
In diesem Codebeispiel haben wir zwei LitElement-Komponenten erstellt, um die Benutzerregistrierung und Anmeldung mit Hilla umzusetzen:
- RegisterView: Diese Komponente enthält Eingabefelder für den Benutzernamen und das Passwort sowie einen Registrierungsbutton. Beim Klicken des Buttons wird die Methode register() aufgerufen, die die Registrierungsfunktion aufruft.
- LoginView: Ähnlich wie bei der Registrierung enthält diese Komponente Eingabefelder für Benutzernamen und Passwort sowie einen Anmeldebutton. Die Methode login() wird beim Klicken des Buttons aufgerufen und ruft die Anmeldefunktion auf.
Die eigentliche Implementierung der Registrierungs- und Anmeldefunktionen erfolgt in den entsprechenden Methoden mithilfe von externen API-Aufrufen (zum Beispiel registerUser und loginUser).
Datenverwaltung und Anzeige
Thymeleaf mit HTMX
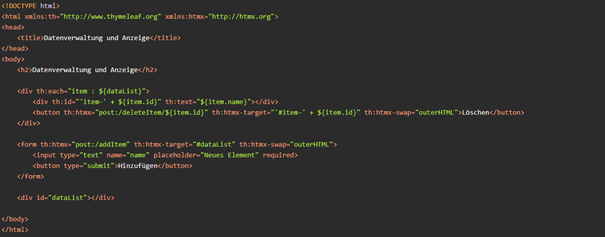
 In diesem Codebeispiel haben wir eine Seite erstellt, um die Datenverwaltung und Anzeige zu demonstrieren:
In diesem Codebeispiel haben wir eine Seite erstellt, um die Datenverwaltung und Anzeige zu demonstrieren:
- Datenanzeige: Wir verwenden die Thymeleaf-Schleife th:each zum Durchlaufen der dataList, die die darzustellenden Daten enthält. Für jedes Datenobjekt wird ein <div> erstellt, das den Namen des Elements anzeigt, sowie ein „Löschen“-Button. Beim Klicken des „Löschen“-Buttons wird das entsprechende Datenobjekt entfernt.
- Datenhinzufügung: Wir haben ein Formular erstellt, das beim Absenden eine POST-Anfrage an /addItem sendet, um ein neues Element zur Datenliste hinzuzufügen. Das Ergebnis wird im <div> mit der ID dataList angezeigt.
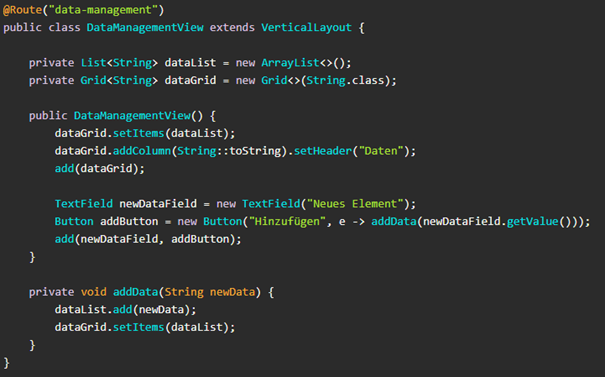
Vaadin Flow

- Datenanzeige: Wir haben eine Grid-Komponente erstellt, um die Daten in tabellarischer Form anzuzeigen. Die Methode addColumn fügt eine Spalte hinzu, um die Daten darzustellen.
- Datenhinzufügung: Wir haben ein Eingabefeld und einen Button hinzugefügt, um neue Daten zur Liste hinzuzufügen. Beim Klicken des Buttons wird die Methode addData aufgerufen, die die Daten zur Liste hinzufügt und die Grid-Komponente aktualisiert.
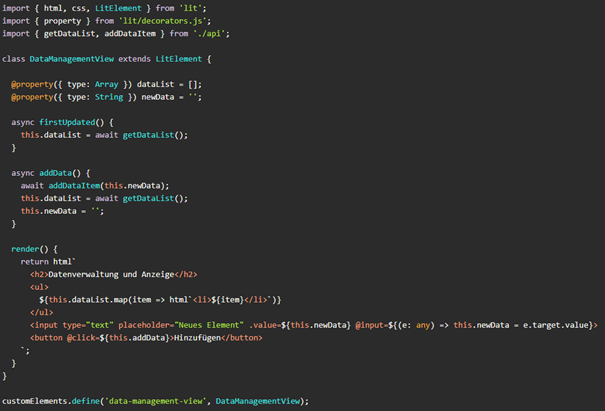
Hilla

- Datenanzeige: Im firstUpdated-Lifecycle-Hook rufen wir die Methode getDataList() auf, um die Datenliste abzurufen und in der Property dataList zu speichern. Diese Daten werden dann mithilfe von map im Template in Form einer ungeordneten Liste dargestellt.
- Datenhinzufügung: Wir haben ein Eingabefeld und einen Button hinzugefügt, um neue Daten zur Liste hinzuzufügen. Beim Klicken des Buttons wird die Methode addData() aufgerufen, die die Methode addDataItem() aufruft, um das neue Element hinzuzufügen, und anschließend die Datenliste aktualisiert.
Formulare und Validierung
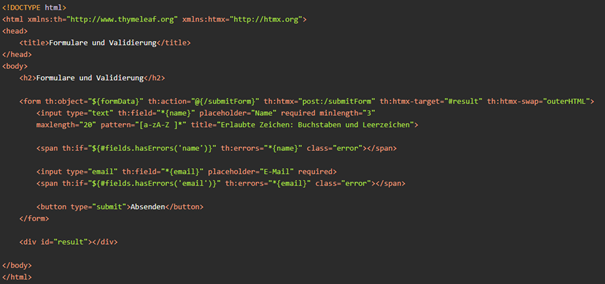
Thymeleaf mit HTMX

- Name: Das Eingabefeld für den Namen enthält die Attribute required, minlength und maxlength, um die Eingabe zu validieren. Das pattern-Attribut definiert eine RegEx für erlaubte Zeichen (Buchstaben und Leerzeichen). Fehlermeldungen werden mit dem th:errors-Tag angezeigt, wenn die Validierung fehlschlägt.
- E-Mail: Ähnlich wie beim Namen ist das Eingabefeld für die E-Mail mit dem Attribut required versehen. Fehlermeldungen werden ebenfalls mit th:errors angezeigt.
- Formularabsenden: Das Formular wird beim Absenden mithilfe von HTMX validiert und an den Server gesendet. Das Ergebnis wird im <div> mit der ID result angezeigt.
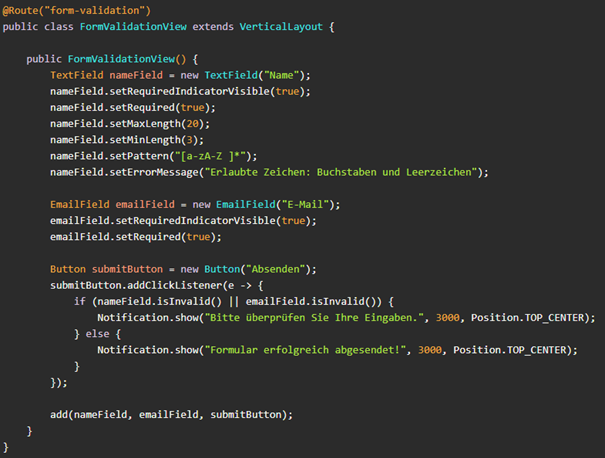
Vaadin Flow

- Name: Das TextField für den Namen wurde mit verschiedenen Eigenschaften konfiguriert, um die Validierung durchzuführen. setRequiredIndicatorVisible(true) zeigt den roten Stern an, um anzuzeigen, dass das Feld erforderlich ist. setRequired(true) legt fest, dass das Feld nicht leer sein darf. setMaxLength(20) und setMinLength(3) legen die Längenbeschränkungen fest. setPattern(„[a-zA-Z ]*“) definiert eine RegEx für erlaubte Zeichen. Das ErrorMessage wird angezeigt, wenn die Validierung fehlschlägt.
- E-Mail: Ähnlich wie beim Namen wurde das EmailField konfiguriert.
- Formularabsenden: Der „Absenden“-Button enthält einen Clicklistener. Wenn das Formular ungültige Eingaben aufweist, wird eine Benachrichtigung angezeigt. Andernfalls wird eine Erfolgsmeldung angezeigt.
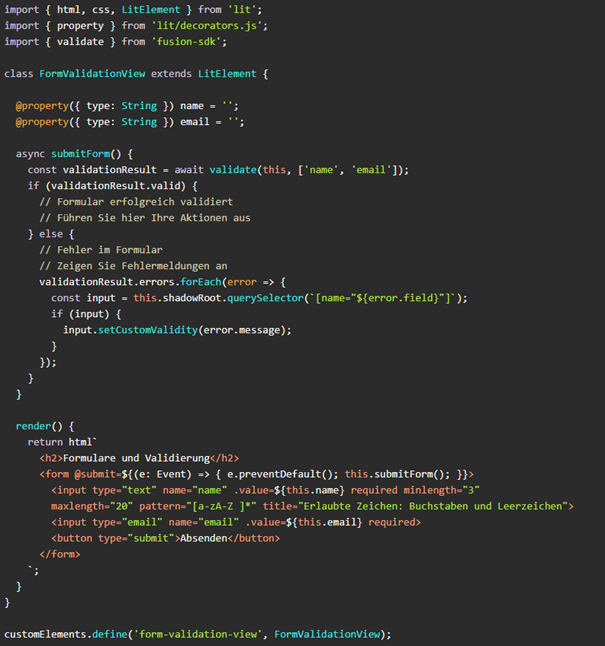
Hilla

- Formularabsenden: Das Formular verwendet den @submit-Event, um das Absenden des Formulars zu behandeln. Die Methode submitForm() wird aufgerufen, um die Validierung durchzuführen.
- Validierung: Die Methode validate() aus dem Fusion-SDK wird verwendet, um die Validierung durchzuführen. Wenn das Formular gültig ist, können Sie Ihre Aktionen ausführen. Wenn das Formular ungültig ist, werden Fehlermeldungen im Formular angezeigt.
RESTful API-Kommunikation
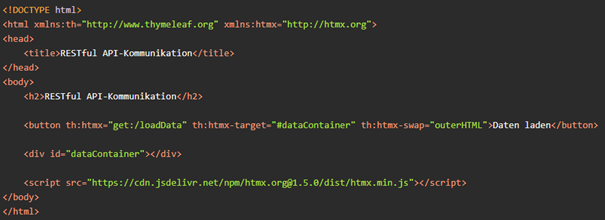
Thymeleaf mit HTMX

- Datenabruf: Der Button enthält das th:htmx-Attribut, um eine GET-Anfrage an die URL /loadData auszuführen. Die Ergebnisse werden im Element mit der ID dataContainer angezeigt.
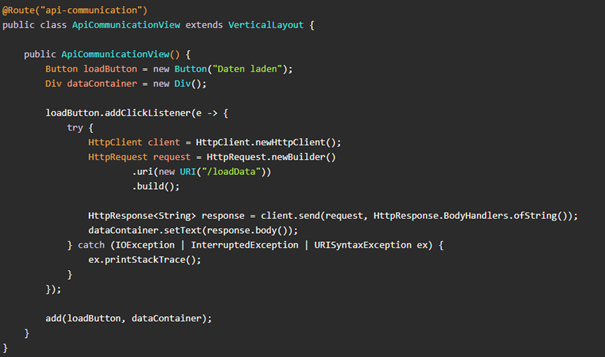
Vaadin Flow

- Datenabruf: Der Button loadButton enthält einen Klicklistener, der eine HTTP-Anfrage an die URL /loadData sendet. Die empfangenen Daten werden im dataContainer angezeigt.
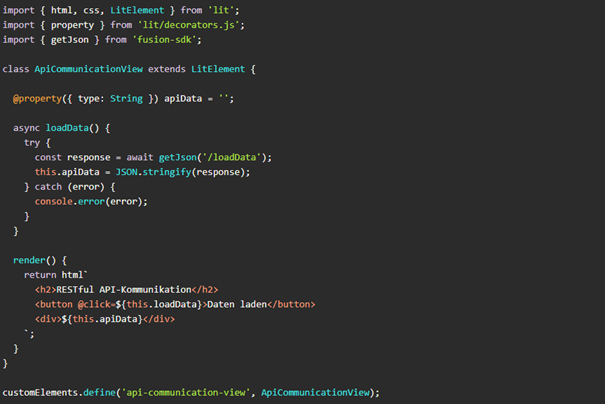
Hilla

- Datenabruf: Der Button Daten laden enthält einen Klicklistener, der die Methode loadData() aufruft. Diese Methode verwendet die getJson()-Funktion aus dem Fusion-SDK, um Daten von der URL /loadData abzurufen und anzuzeigen.
Im nächsten Teil geht es um Angular Server Side Rendering (SSR): Den Schlüssel zu blitzschnellen Webanwendungen. Bleib dabei!
Alle Teile ansehen
Teil 1: Showdown für den Java Full Stack – Thymeleaf/HTMX versus Vaadin Flow & Hilla im Vergleich
Teil 2: Deep Dive in den Java Full Stack – Codebeispiele aus Thymeleaf/HTMX, Vaadin Flow & Hilla