Wer oder was ist KaHaWa?
KaHaWa ist ein junges Startup, das sich zum Ziel genommen hat, die Kaffeevirtuosen zu unterstützen, die wissen, wie sie ihren idealen Kaffee haben wollen.
Zu den Gründern des Startups zählt Jan Lukas Braje, ein junger Mitarbeiter von OC am Standort Hamburg. Nach dem Start im Web auf getkahawa.com, hieß es für KaHaWa den nächsten Schritt zu gehen und ihren Service auf die Smartphones der Kaffee-Liebhaber zu bringen. Mit dem Smartphone können die Nutzer über NFC (Near Field Communication) einen Tag an der Kaffeemaschine auslesen und die Zubereitung ihres Kaffees in ihrer gewünschten Konfiguration starten. Falls der Begriff NFC nicht geläufig ist: Es wird z.B. beim kontaktlosen Bezahlen mit EC-Karte verwendet.
Für die Entwicklung von KaHaWa-Mobile hat Jan das OC|Lab beauftragt. Wie die Entwicklung ablief, welche Technologie verwendet wurde, welche Herausforderungen es gab und was die Take-Aways sind, beschreiben wir im Folgenden.
Was wurde für die Entwicklung verwendet?
Da das Team von KaHaWa mit einer Webpräsenz die Entwicklung einer Mobile-App im OC|Lab beauftragt hat, stellte KaHaWa eine Schnittstelle zu ihrem Backend zur Verfügung.
Vom OC|Lab wurde Flutter für die Entwicklung der Mobile-App ausgewählt. Flutter ist eine Multiplattform-Technologie mit der auf Grundlage einer Codebasis eine App für Mobile, Web und Desktop entwickelt werden kann. Die Entscheidung für Flutter basiert auf der Anforderung sowohl iOS als auch Android zu unterstützen, welche von Flutter erfüllt wird.
Herausforderungen bei der Entwicklung
- Wahl eines State Management Ansatzes
- Abhängig vom State Management Ansatz ist die Architektur der App.
- Auf der Google I/O empfiehlt das Entwicklerteam von Flutter den State Management Ansatz Bloc
- Wahl einer geeigneten Architektur
- Architektur muss für eine Weiterentwicklung und Large-Scale geeignet sein
- Abhängig vom Bloc Ansatz wird die Architektur angepasst
- Wer das Pattern MVVM kennt, sieht eine Ü„hnlichkeit zu Bloc. Die Business Logic Component (Bloc) übernimmt die Rolle des View-Model. Bloc unterscheidet sich von MVVM in der asynchronen Kommunikation mit dem Data Layer und der Abstraktionsebene Repository
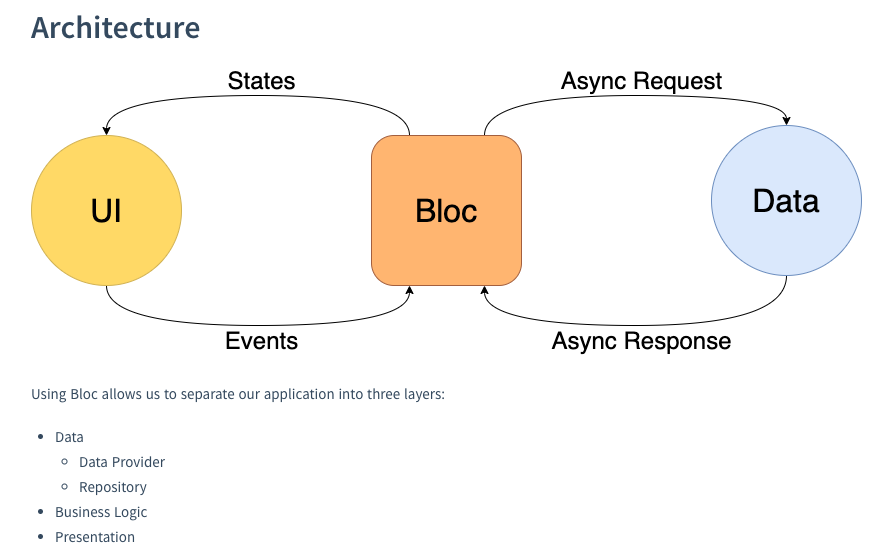
Die folgende Abbildung zeigt die Architektur eines B in abstrahierter Form:

Die Architektur zeigt, dass ein Bloc die verbindende Instanz zwischen UI und Data ist. Die UI bekommt vom Bloc sogenannte States, durch die in der UI spezifiziert ist, wie die Oberfläche auszusehen hat. Über die Oberfläche werden sogenannte Events an den Bloc gesendet, z.B. der Tap auf einen Button. Der Bloc führt die Business Logik für das jeweilige Event aus, die beispielsweise die Abfrage von Daten aus dem Data beinhalten kann, und liefert der UI den entsprechenden State.
- Implementierung von NFC
- Nutzer sollen die Zubereitung ihrer Kaffeekonfiguration mit dem Lesen eines NFC Tag an der Maschine einleiten können.
- NFC in iOS funktioniert erst ab dem iPhone 6 und iOS 13
- Package auf pub.dev finden, dass die Schnittstelle zu den nativen NFC Funktionen des Geräts bietet und die benötigten Funktionalitäten bereitstellt
- Implementierung der Funktionen mit Bloc
- Implementierung von Google Maps
- Implementierung der Funktionen mit Bloc
- Das Package für Google Maps bietet keinen Zugriff auf die Location eines Nutzers
- Package für die Location musste extra hinzugefügt werden
- Design Anforderungen umsetzen
- Flutter bietet eine implementierte Navigation
- Die Implementierung einer individuellen Navigation lief gegen das Framework und hat für Probleme gesorgt. Z.B. wurden die Gestik-Funktionen in der Google Map nicht mehr unterstützt, wenn die Navigation von Seite zu Seite über das Swipen von rechts nach links implementiert wurde.
Take-Aways
Aus diesem lehrreichen Projekt konnten wir einiges an Erfahrungen mitnehmen:
- State Management bei einem MVP
- Für die Entwicklung eines MVP hat die Wahl und Einhaltung des Bloc Pattern zu Verzögerung geführt
- Fazit: die einfachste Form von State Management verwenden, wenn sie die Aufgabe erledigt
- Genaue Definition einer API
- Bei der Entwicklung der Mobile-App ging viel Zeit verloren, da der definierte Datentyp in der API-Dokumentation und der vom Backend erwartete Datentyp unterschiedlich waren
- Dart ist stark typisiert und erwartet bei der Decodierung einer JSON die Angabe des Datentyps
- Fazit: genaue Definition der Datentypen in der API einhalten
- Deployment in TestFlight (iOS) und Google Playstore (Android)
- iOS verlangt das Hinzufügen der Capability Push Notification. Egal ob die App Push Notifications verwendet oder nicht. Wird die Capability nicht hinzugefügt, wird die App vom automatisierten Test von Apple abgelehnt.
- iOS benötigt bei jedem hochgeladenen Build eine Beantwortung von mehreren Fragen, die in der Aufforderung enden pro Jahr 1 Export Compliance an die verantwortliche Abteilung des Amerikanischen Governments zu schicken
- Android hat verschiedene „Tracks“ unter der die Anwendung released werden kann, wie z.B. den Alpha Track.
- Android ist unübersichtlich, was den Stand der Prüfung der App betrifft. Es wurde gesucht, warum kein Link generiert wird, damit Tester eingeladen werden können
Zusammenfassung
Das OC|Lab empfiehlt für die Entwicklung von Mobile-Apps Flutter, da es nicht nur Spaß macht, sondern auch die Anforderungen an Mobile-Apps erfüllt. Zusätzlich bietet es den großen Vorteil, dass die Grundlage einer Codebasis für Android und iOS hilfreich für die Wartung und Weiterentwicklung einer App ist.




