Thymeleaf/HTMX versus Vaadin Flow & Hilla – Teil 1: Tools im Vergleich
In der sich ständig verändernden Welt der Softwareentwicklung gibt es immer wieder neue Tools und Technologien, die uns dabei helfen sollen, besser und effizienter zu arbeiten. Bei dieser Geschwindigkeit ist es für uns Entwickelnde nicht so leicht, auf dem Laufenden bleiben.
Gerade der Ansatz von Technologien, die wir für die Entwicklung von Frontends nutzen können, ist sehr wechselhaft und schwingt häufig von einem Extrem zum anderen. Die Extrempunkte sind dabei: Server-seitiges Rendern und Client-seitiges Rendern.
Grob vereinfacht lassen sich folgende Entwicklungsschritte beobachten:
- Terminal-basierte UIs aus Großrechnerzeiten: Server-seitig
- Swing oder native Windows Clients: Client-seitiges Rendern in einer Client-Server-Architektur
- JSF, ASP.net u. a.: Browser basierte UIs mit Server-seitigem Rendern in einer Mehrschichtenarchitektur
- Angular, React, Single Page Apps (SPA): Client-seitiges rendern in einer Microservices-Architektur
Dabei haben beide Ansätze Vor- und Nachteile: Beispielsweise verursacht ein komplett separierter Client, wie wir ihn aktuell bei SPAs sehen, Overhead, da wir uns um die Kommunikation zwischen Client und Server zusätzlich kümmern müssen. Andererseits haben SPAs Vorteile, weil sie einen hohen Grad an Interaktivität ermöglichen.
Doch welche Alternativen gibt es derzeit zu einem reinen SPA-basierten Ansatz? Was zeichnet diese aus? Und für welche Anwendungen sind sie am besten geeignet?
Drei Technologien halte ich, aufgrund ihrer breiten Akzeptanz bei der Webentwicklung, persönlich für besonders beachtenswert:
- Thymeleaf mit HTMX
- Vaadin Flow
- Hilla
Damit die Entscheidung für das eine oder andere Tool leichter fällt, stelle ich in diesem ersten Teil der Serie „Thymeleaf/HTMX versus Vaadin Flow & Hilla“ wesentliche Charakteristika der Technologien vor und vergleiche sie miteinander. Im zweiten Teil zeige ich dann später Codebeispiele.
Thymeleaf mit HTMX: Server-seitige Template Engine trifft auf Hypertext
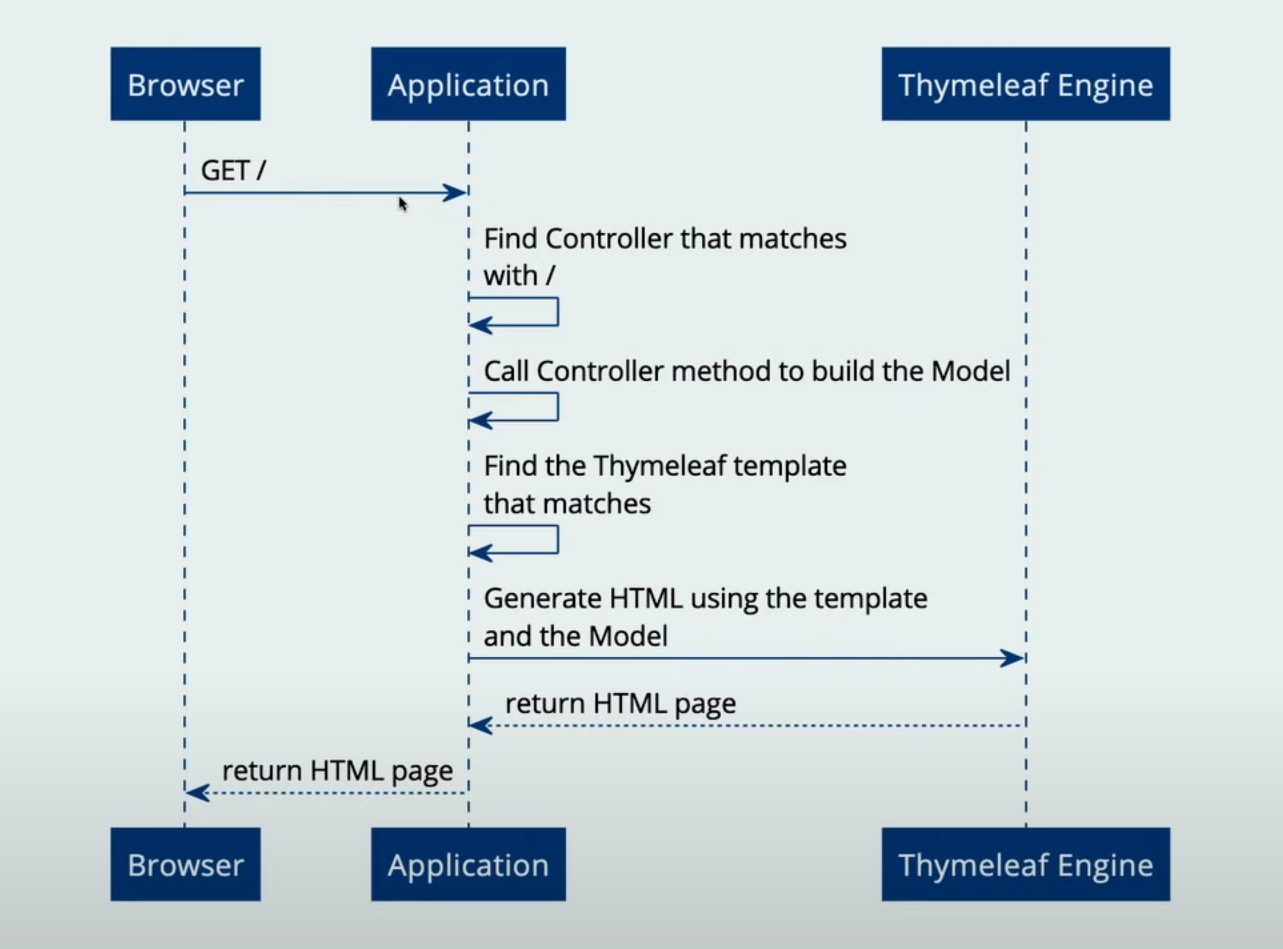
Thymeleaf ist eine Server-seitige Engine für Java Templates , die speziell für die Webentwicklung gedacht ist und es ermöglicht, HTML in Server-seitig generierten Templates zu verwenden. Wird Thymeleaf mit HTMX kombiniert, einer leichten JavaScript-Bibliothek, so entsteht ein kraftvolles Werkzeug zur Modernisierung von Webanwendungen.

Wollen wir Anwendungen mit hoher Interaktivität und schnellem Feedback entwickeln, dann sind Thymeleaf und HTMX ein mächtiges Team: Sie manipulieren den HTML-Code direkt im Browser anstatt vollständige Seiten vom Server zu laden. Das macht Webanwendungen schnell und reaktionsfähig und verbessert die Benutzererfahrung.
Thymeleaf: Natürliche Templates und mehr
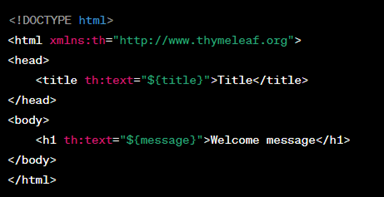
Thymeleaf verfolgt einen natürlichen und intuitiven Ansatz zur Erzeugung von HTML-Seiten. Mit diesem Tool können wir dynamische Daten sehr einfach in unsere HTML-Templates einfügen.

HTMX: Einfache Server-seitige Interaktivität
Thymeleaf ist im Umfeld von Spring seit Jahren etabliert und besitzt ein aktives Ökosystem, das sowohl Framework Integration (Spring) als auch Plug-ins für diverse IDEs bereitstellt. Thymeleaf ist zunächst ohne weitere Integration sehr seitenorientiert, d. h. Interaktionen erfordern ein re-rendering der gesamten Seite. Hier kommt HTMX ins Spiel.
HTMX: die leistungsstarke JavaScript-Bibliothek
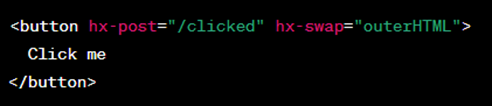
Die HTMX JavaScript-Bibliothek hilft uns, die Interaktivität und Benutzerfreundlichkeit unserer Webanwendungen erheblich zu steigern. HTMX erreicht dies durch den Einsatz moderner Webtechnologien wie AJAX, CSS-Transitions, WebSockets und Server-Sent-Events.

Thymeleaf und HTMX: Zwei starke, jedoch unterschiedliche Technologien
Thymeleaf bietet natürliche HTML-Templates und vielseitige Verarbeitungsmöglichkeiten, einschließlich serverseitiger Validierung und Fehlerbehandlung. Die Syntax ist allerdings komplex und Fehlermeldungen sind manchmal schwer zu interpretieren. Das kann für Unerfahrene eine Herausforderung sein.
HTMX hingegen lässt sich einfach einbinden und versetzt uns in die Lage, auch ohne tiefes JavaScript-Wissen dynamisches HTML zu erzeugen. Als JavaScript-Bibliothek hängt es jedoch immer von dessen Verfügbarkeit und Eigenschaften ab. Auch ist seine Dokumentation im Vergleich zu einigen etablierten Technologien weniger umfangreich.
Beide Technologien haben also ihre Vorzüge und Herausforderungen.
Diese Herausforderungen oder Hürden können aber in der Kombination mit Spring abgemildert werden. So existiert z. B. eine Bibliothek für HTMX im Zusammenspiel mit Spring Boot und Thymeleaf, die eine Reihe von Helferklassen bereitstellt. Das vereinfacht die Integration von HTMX in eine Spring Boot Applikation. (https://github.com/wimdeblauwe/htmx-spring-boot-thymeleaf)
Die Idee von HTMX ist, dass der Server nicht, wie bei SPAs üblich, JSON zurückliefert, sondern HTML-Fragmente. Diese können wiederum mittels Thymeleaf angefertigt werden.
Damit erübrigt sich die Entwicklung eines eigenen REST/JSON Modells für die Übertragung von Daten zwischen Client und Server. Als Entwickelnde können wir dann im Server-seitigen Objektmodell bleiben.
Vaadin Flow: Freies Java-Framework für eine Server-seitige Architektur
Vaadin ist ein freies Java Webframework für Rich Internet Application (RIA). Es bietet eine Server-seitige Architektur, sodass der Großteil der Logik auf einem Server ausgeführt wird.
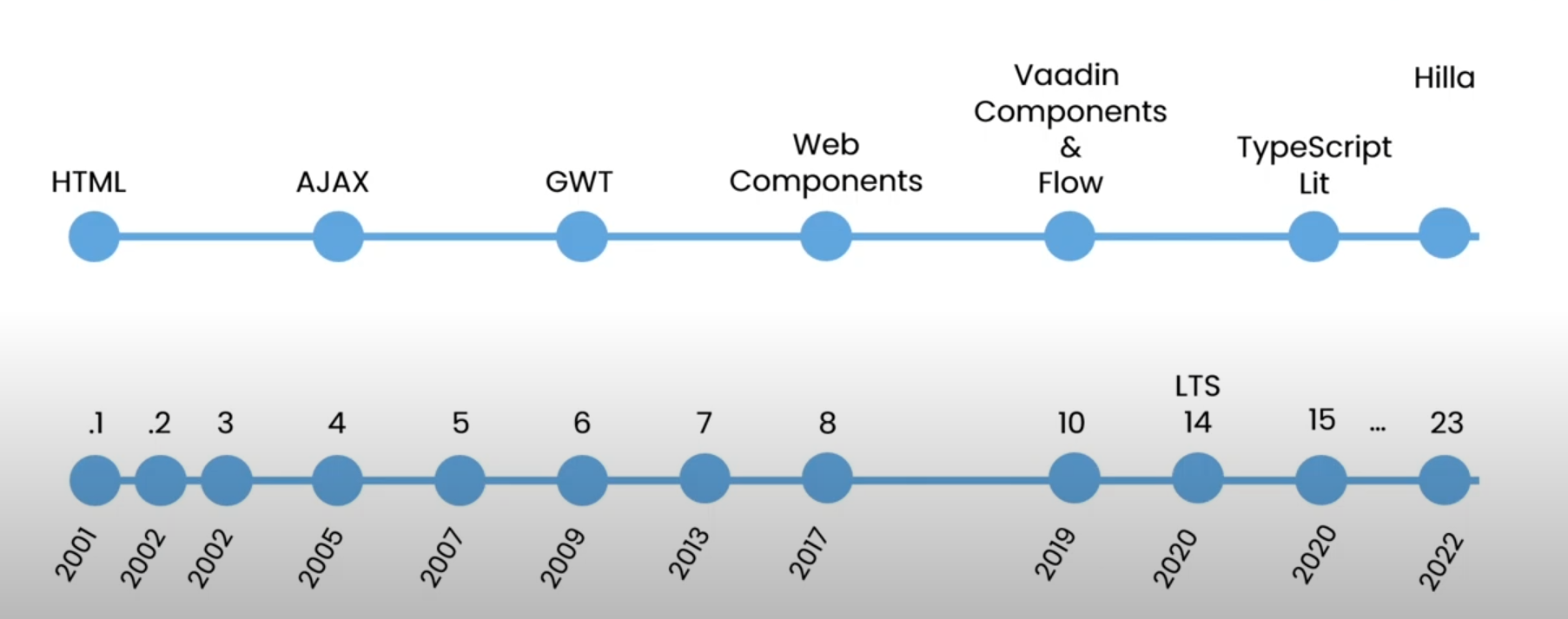
Seit Version 10 baut Vaadin mit dem neuen Teilframework Flow auf der Client-seitig auf Web-Komponenten auf und fügt allen Aktionen eine serverseitige Datenvalidierung hinzu. Die Standardkomponenten von Vaadin können mit eigenen Steuerelementen erweitert werden.
Neben Open-Source-Erweiterungen bietet Vaadin selbst auch kommerzielle Erweiterungen wie z. B. den Vaadin TestBench für automatisierte Oberflächentests basierend auf Selenium2. Oder Vaadin Charts, einer Bibliothek visueller Komponenten, mit der sich animierte und interaktive Diagramme darstellen lassen.
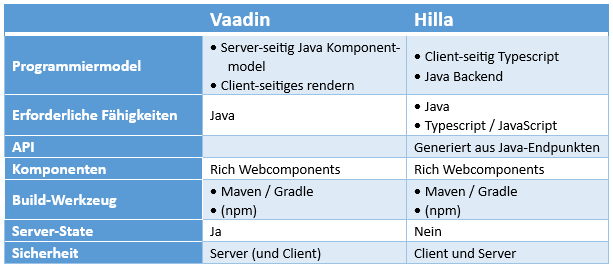
Vaadin (Flow) versus Hilla

Vaadin Flow: Full Stack Java in Aktion
Vaadin ist eine Plattform, die es ermöglicht, moderne und kollaborative Web-Applikationen für Java Backends zu realisieren. Sie beinhaltet UI-Components, Frameworks und Tools, wobei die meisten dieser Komponenten geteilt und auch von Vaadin Flow und Hilla benutzt werden.
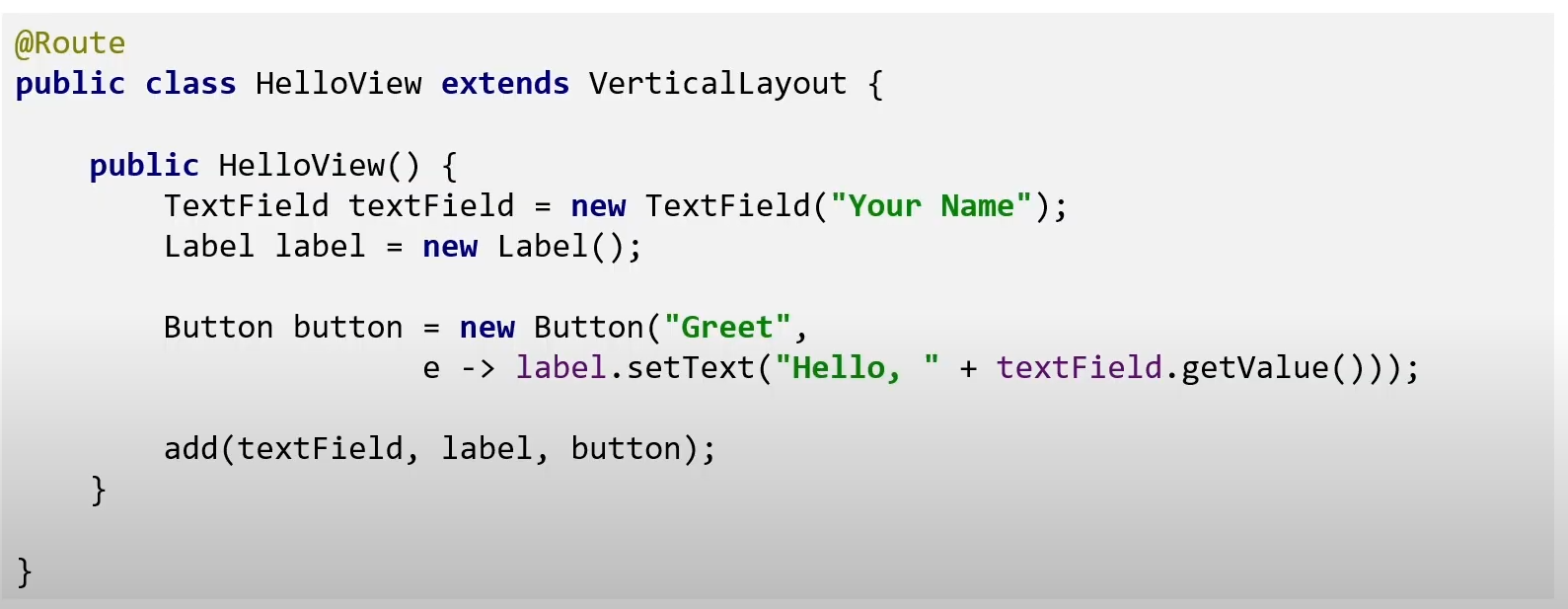
Mit Vaadin Flow können wir Webanwendungen auf dieselbe Weise erstellen wie Desktop-Anwendungen. Allerdings mit der zusätzlichen Effizienz und dem Komfort eines reinen Java-UI-Komponenten-basierten Programmiermodells. Insbesondere wenn es um die Erstellung von Geschäftsanwendungen geht, die hauptsächliche aus Formularen und Tabellen bestehen.

Wie gesagt ist Vaadin Flow ein Framework, das sich auf die Entwicklung von Webanwendungen konzentriert, indem es ein Java UI-Komponenten basiertes Programmiermodell verwendet. Dies ermöglicht es uns, Webanwendungen wie Desktop-Anwendungen zu bauen – alles in reiner Java-Umgebung, ohne TypeScript oder JavaScript.

Der größte Vorteil von Vaadin Flow liegt noch woanders: Mit über 20 Jahren Erfahrung im Rücken bietet Vaadin eine ausführliche Dokumentation und eine aktive Community, die bei der Lösung von Problemen hilft.

Doch auch Vaadin Flow hat seine :
Während Single Page Applikationen (SPA) wie Angular, Vue oder React skalierbar sind, sofern sie keinen Server-State halten müssen, trifft das auf Vaadin leider nicht zu. Da Vaadin sich allerdings darauf konzentriert, Geschäftsanwendungen mit Tabellen und Formen zu bauen, gibt es hier keine Einschränkung. Ebenso ist Vaadin Flow nicht darauf ausgelegt, komplexe und hübsche User Interfaces mit Animationen und Features zu bauen. Zudem sind nicht alle UI-Komponenten kostenlos verfügbar – für fortgeschrittene Features wie Charts und Maps ist ein kommerzielles Preismodell erforderlich.
Hilla – Das Beste aus beiden Welten
Hilla, ist eine kraftvolle Kombination aus einem Spring Boot Java Backend und einem reaktiven TypeScript Frontend. Es vereinfacht die Webentwicklung durch die automatische Generierung von REST-API und Client Code. Damit können wir bei der Entwicklung direkt auf Services und Repositorien über den UI-Code zugreifen.

Einer der größten Vorteile von Hilla ist die , einer von Google entwickelten Boilerplate-Killing-UI-Komponentenbibliothek. Die ermöglicht es, schnelle und leichte Web-Komponenten zu erstellen.
Jedoch kann Hilla auch gut zusammen mit React eingesetzt werden. Ein weiteres Merkmal von Hilla ist, dass es nur einen Client-State verwendet. So können TypeScript-Views ohne Server-Session erstellt werden. Das verbessert die Performance und die Effizienz der Webanwendung.
Fazit
Die Wahl zwischen Vaadin Flow, Hilla und Thymeleaf mit HTMX hängt von den Anforderungen unseres Projekts ab. Suchen wir ein einfaches, effizientes und vor allem Java-basiertes Framework, dann ist Vaadin Flow eine ausgezeichnete Wahl. Wollen wir jedoch eine leistungsfähige, reaktive Webanwendung erstellen, die sowohl auf der Client- als auch auf der Server-Seite ausgeführt wird, und möchten wir dabei außerdem die Vorteile von Spring Boot und TypeScript nutzen, dann wäre Hilla das Werkzeug unserer Wahl.
Zusammenfassend lässt sich sagen:
- Vaadin Flow ist ideal, wenn wir eine Full-Stack Java Entwicklung anstreben und der Schwerpunkt auf der Server-seitigen Logik liegt.
- Hilla hingegen eignet sich für Anwendungen, die eine starke Client-seitige Logik erfordern und eine große Anzahl von Nutzern unterstützen müssen.
- Die Kombination von Thymeleaf und HTMX bietet eine attraktive Alternative für diejenigen, die sich auf eine Server-seitige Java Template Engine mit der Flexibilität einer leichten JavaScript-Bibliothek verlassen möchten.
Alle Teile ansehen
Teil 1: Showdown für den Java Full Stack – Thymeleaf/HTMX versus Vaadin Flow & Hilla im Vergleich
Teil 2: Deep Dive in den Java Full Stack – Codebeispiele aus Thymeleaf/HTMX, Vaadin Flow & Hilla