„If a picture is worth 1000 words, a prototype is worth 1000 meetings.“ (IDEO.com)
Die Entwicklung der User Experience einer App ohne Erstellung von Prototypen ist unvorstellbar. Zu wichtig und erfolgsentscheidend sind die Aufgaben, die Prototyping übernehmen kann:
- Kommunikation von Ideen zwischen den Stakeholdern (Business, Technologie, Design)
- Testen, Erproben und bewerten von Lösungsansätzen
- Lernen, lernen, lernen darüber ob das Problem richtig verstanden wurde oder ob der Lösungsansatz valide ist.
Doch noch nicht genug der Vorteile: Prototyping ist super billig. Keine Sorge: Prototyping kann auch teurer werden. Z.B. wenn die günstigere Variante für das angestrebte Lernziel nicht mehr ausreicht. Beispiele, wann welche Form von Prototype besonders geeignet ist:
- Möchte ich etwa erfahren ob der Task-Flow meiner App verstanden wird und nachvollziehbar ist, reicht ein Lo-Fi
- Möchte ich bereits erste Interaktionen auf einem Device probieren, reicht Papier nicht mehr aus (Mid-Fi)
- Möchte ich realistische Daten in der App testen, sollte schon mal Code geschrieben werden (Hi-Fi)
Hilfreich ist die Orientierung an diesen Kategorien von Prototypen:
- Lo-Fi Prototype
- Mid-Fi Prototype
- Hi-Fi Prototype
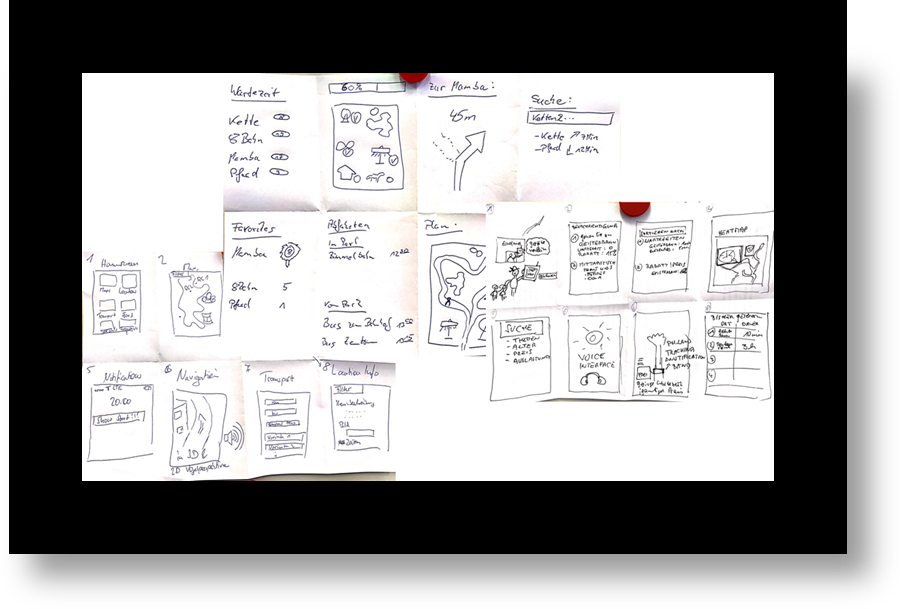
Lo-Fi Prototype
z.B. einfache Sketches auf Papier „“ schnell erstellt, schnell geändert, schnell verworfen

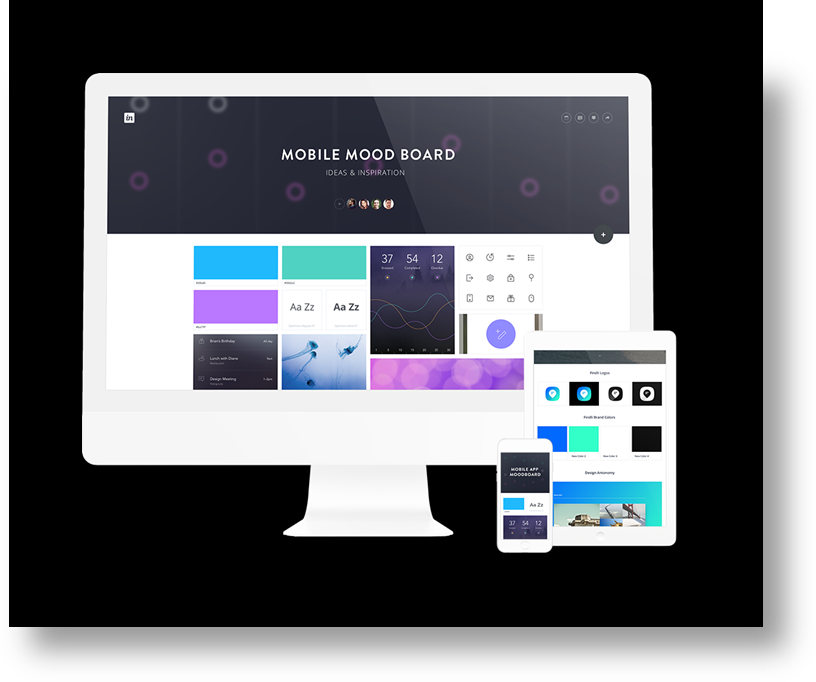
Mid-Fi Prototype
z.B. Wireframes oder interaktive Protoypen mit speziellen Tools wie Balsamiq oder InVision

Quelle Bild: https://www.invisionapp.com/assets/img/home/animations/new/mockup-4.png
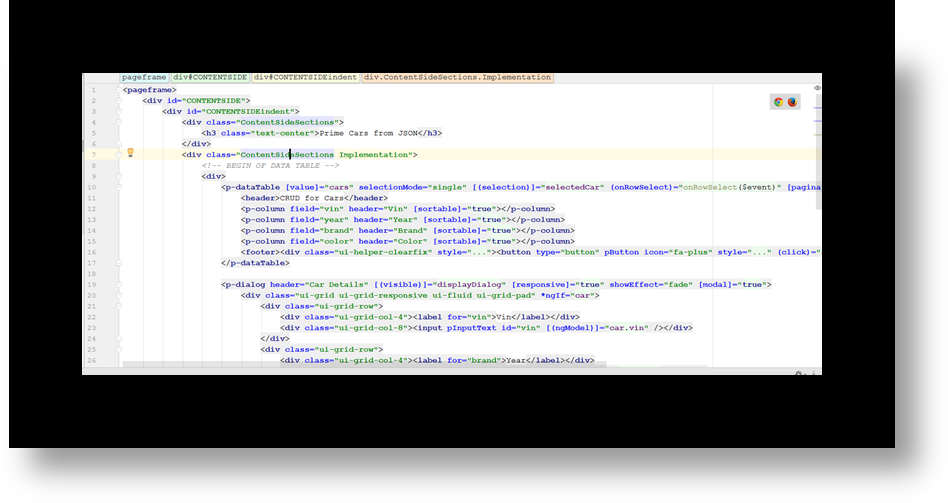
Hi-Fi Prototype
Mit grafischem Design und repräsentativen Daten, aber ohne vollem Funktionsumfang und Backend-Anbindung. Hier kann schon mal drauf los „ge-coded“ werden.

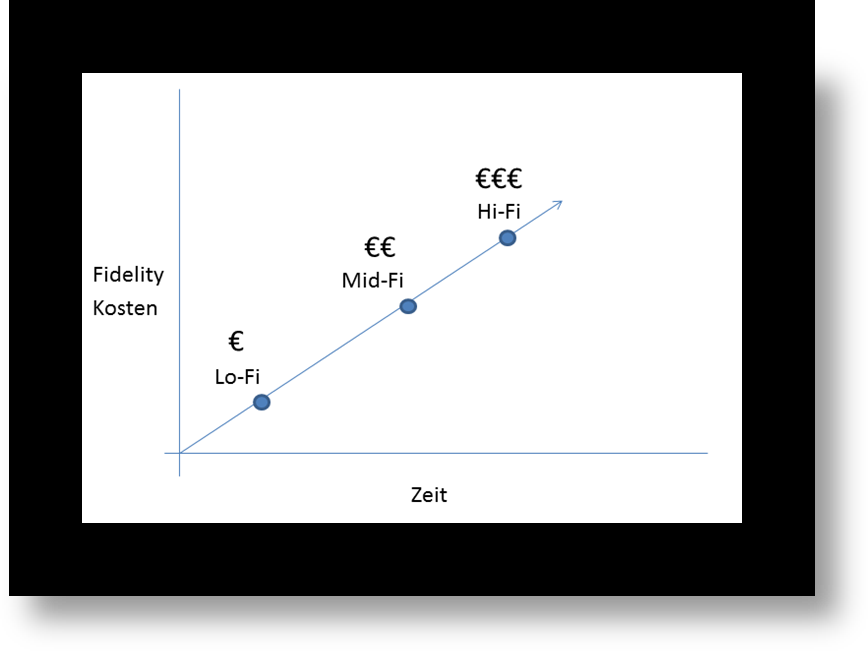
Zusammenhang zwischen Kosten und Zeit bei der Erstellung von Prototypen
Den Zusammenhang zwischen Fidelity-Typ (Lo-Fi, Mid-Fi, Hi-Fi), Kosten und zeitlichem Aufwand zeigt diese einfache Abbildung. Je höher der Fidelity Grad, desto höher die Kosten und der zeitliche Aufwand

Abbildung adaptiert von Mark.W Newman, University of Michigan
Fazit
Die Einteilung in Lo, Mid, Hi dient zur Orientierung und um den Fokus im breiten Feld rund um Prototyping zu bewahren. Einfach ausprobieren, lautet die Devise! Nur so kann ein Gefühl und Erfahrung entwickelt werden, mit welchen Methoden die definierten Ziele erreicht werden können. Die Erfahrung lehrte uns, dass Prototyping extrem wirkungsvoll ist und Ziele effizienter erreicht werden können und Risiken von kostspieligen Misserfolgen minimiert werden können.
Wie wird in Ihrem Unternehmen Prototyping eingesetzt? Welche Erfahrungen haben Sie damit gemacht?
Weitere interessante Artikel zum Thema Usability und User Experience Design
- Erfahrungen aus der Einführung des Usability-Prozesses
- Usability „“ Weit mehr als „sieht schick aus“
Links und Referenzen
- Prototyping Tool: Invision, https://www.invisionapp.com/assets/img/home/animations/new/mockup-4.png
- Prototyping Tool: Balsamiq
- Mark.W Newman, University of Michigan
Über den Autor
Andreas Lehner ist Experte für User Experience und Digital Design Thinking bei Opitz Consulting. Er entwickelt gemeinsam mit Experten aus Technik und Business innovative Lösungen für die digitale Transformation.




1 Kommentar
Ein Protyp soll das magische Dreieck durchbrechen: Kosten, Zeit, Qualität durch Reduzieren auf 2 Parameter: Kosten u. Zeit !
Wenn eine Qualität sichernde Technologie für den Prototypen verwendet wird ( MDA, deklarativ, Code Generierung..) so ist der Rest Aufwand zum Final Produkt bei sicherer Qualität relativ gering!
Oracle Forms mit 4GL u. PL/SQL liefert hierfür gute Ergebnisse,
solange man nicht in die „Feature Overkill“ Falle tappt..