Zwei aktuelle Themen im Reporting-Umfeld sind Visual Business Intelligence und Big-Data-Visualisierung. Bei dem einen geht es um die optimale und zielgruppengerechte Informationsdarstellung und bei dem anderen um die grafische Aufbereitung von Zusammenhängen und Mustern. Visual Business Intelligence hat vor allem durch Success@Hichert an Bedeutung gewonnen. Leider ist kaum ein BI-Tool in der Lage, die Anforderungen von Prof. Hichert umzusetzen, da die Visualisierungsmöglichkeiten zwar vielfältig, aber oft zu statisch sind.
Parallel entwickeln sich Bibliotheken (oft auf JavaScript-Basis) wie D3 oder Highcharts, die neuartige und dynamische Visualisierungen versprechen. Aus diesem Grund hat OPITZ CONSULTING einen Prototypen gebaut, bei dem die Oracle BI Suite die Highcharts-Bibliothek für die Visualisierung verwendet. Somit werden völlig neue Darstellungsformen möglich.
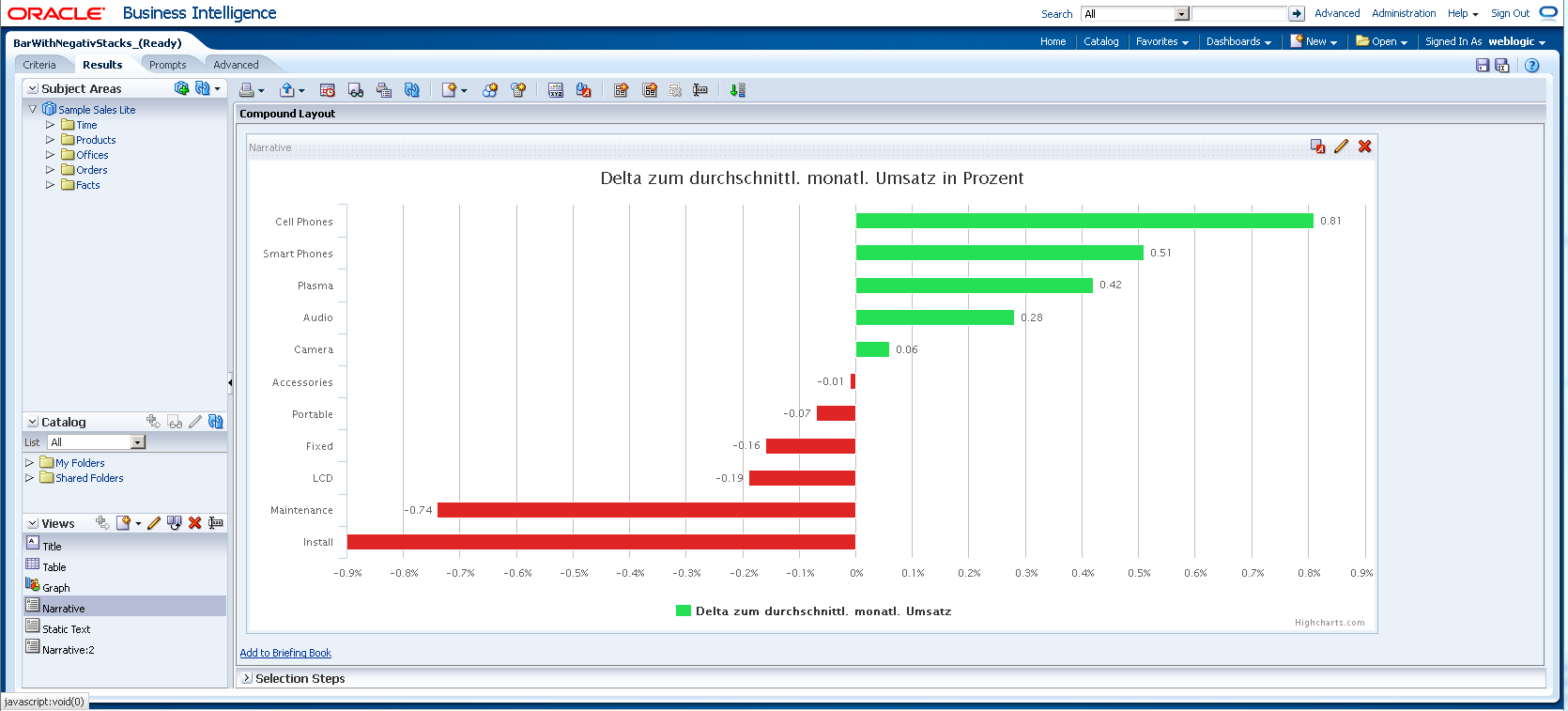
Beispiel 1 – Abweichung des monatlichen Umsatzes im Vergleich zum Vormonat
Besonderheit: 0-Skala ist mittig, positive Werte gehen nach rechts und negative nach links, zweifarbige Darstellung der Balken abhängig von ihrer Ausrichtung

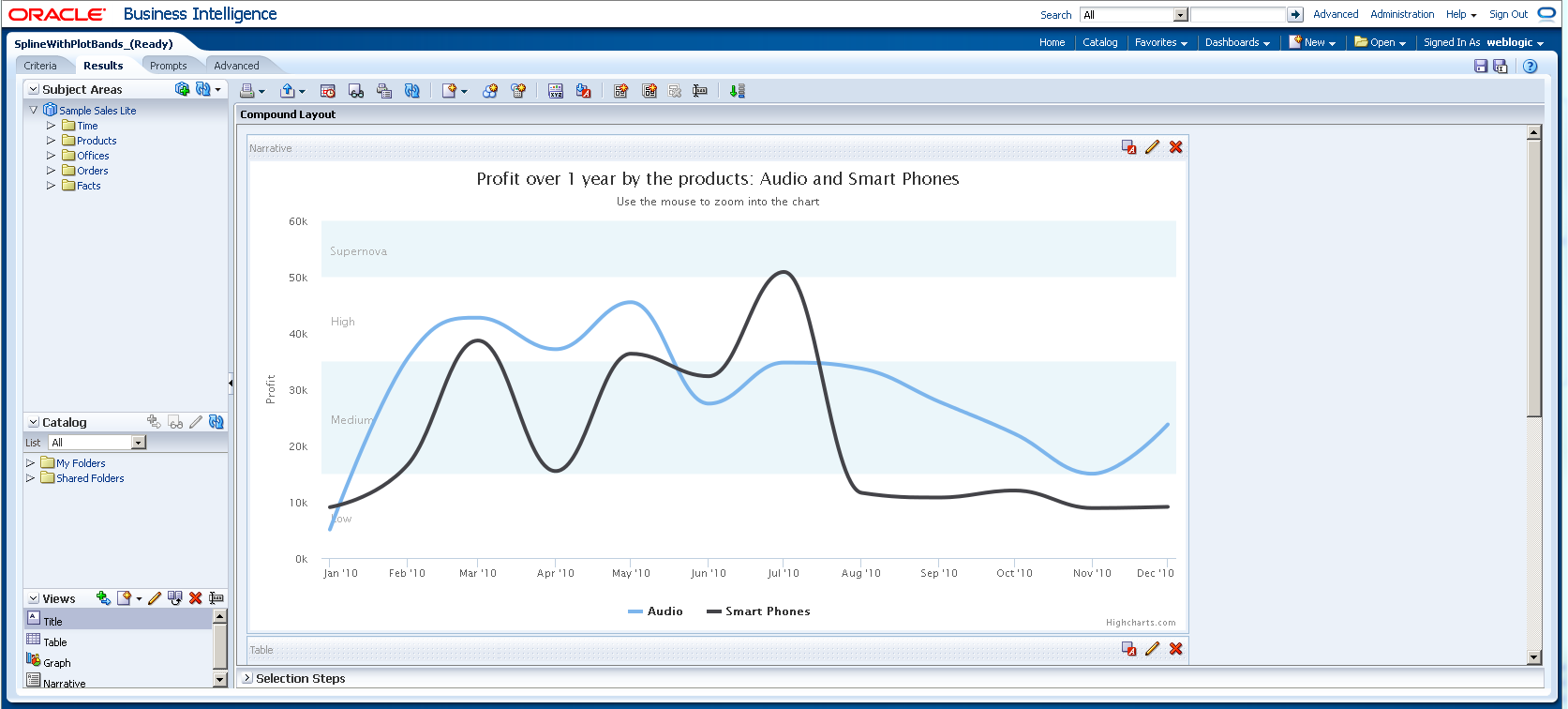
Beispiel 2 – Darstellung des Umsatzes zweier Produktgruppen im Jahresverlauf
Besonderheit: Die Linien verlaufen in Bereichen (im Hintergrund erkennbar), die signalisieren, ob der Umsatz klein, mittel oder groß ist. Fachlich vielleicht nicht gerade super, aber uns ist kein besseres Beispiel eingefallen ![]()

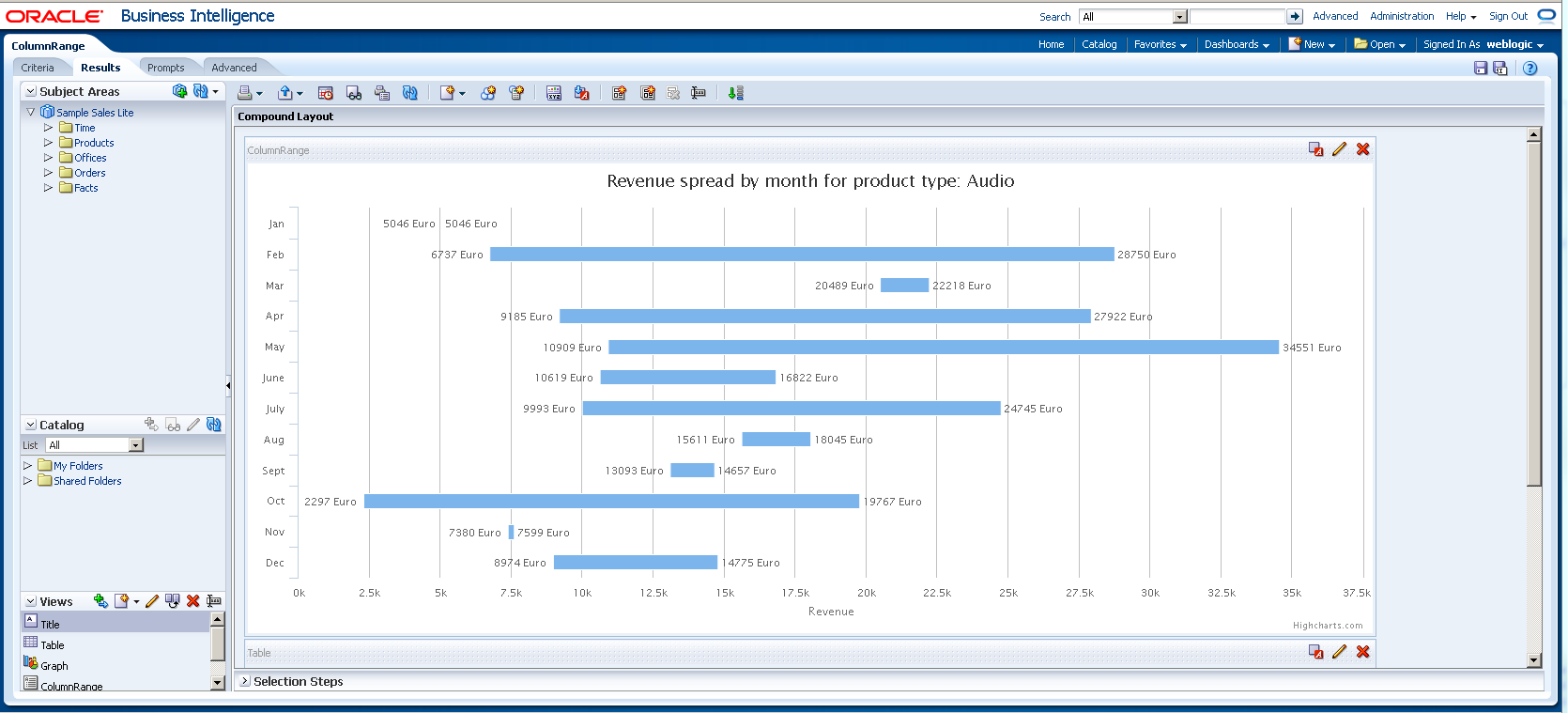
Beispiel 3 – Umsatzspanne einer Produktgruppe im Jahresverlauf
Besonderheit: Hier wird die Verteilung der Umsätze (min/max und Spanne) im Jahresverlauf dargestellt. Es ist erkennbar, wo die Spanne besonders groß ist, wo das Maximus besonders hoch ist und wie sich die zeitliche Verteilung darstellt.

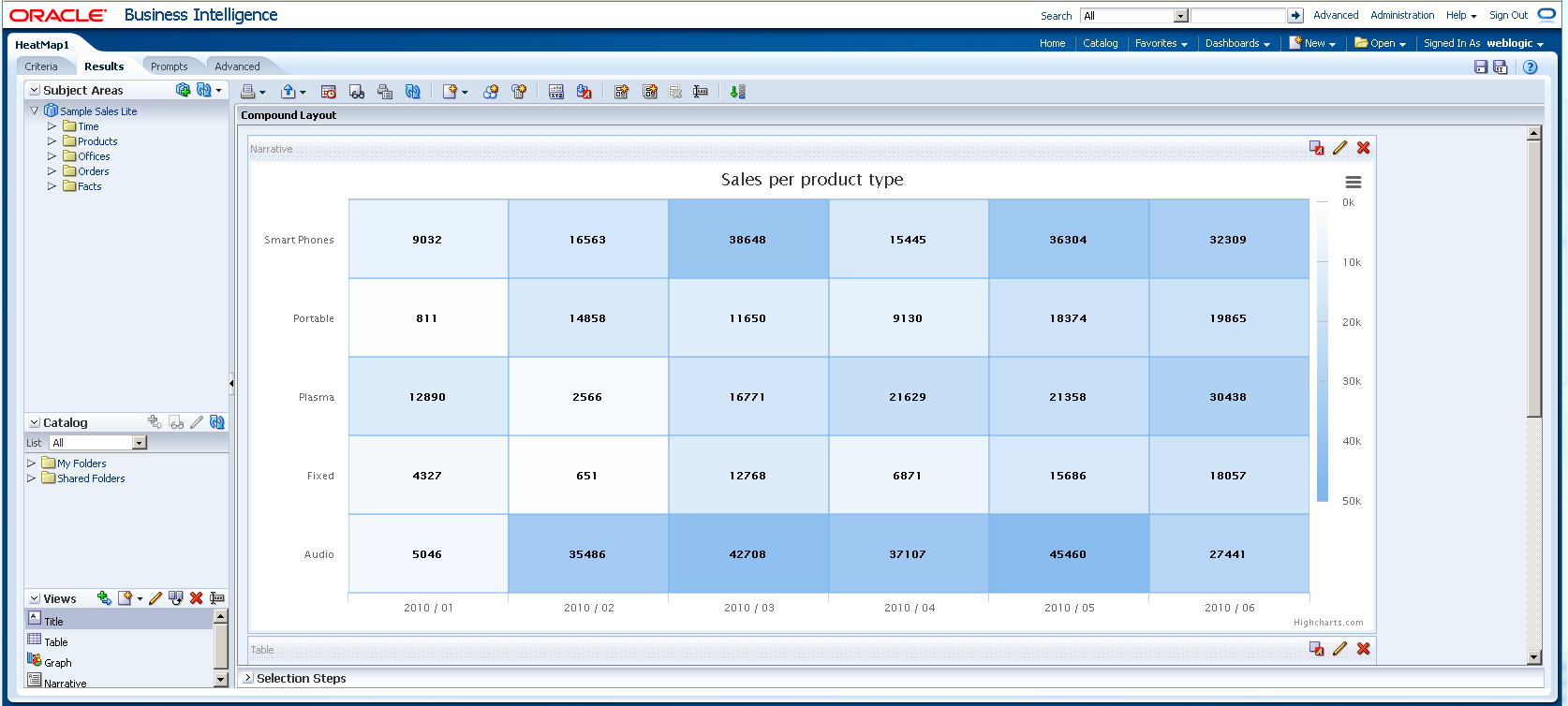
Beispiel 4 – Heatmap: Umsatzverteilung nach Zeit und Produktgruppe
Besonderheit: Es wird der Quartalsumsatz einer Produktgruppe dargestellt. Je dunkler, desto höher. Somit sind Häufungen optisch gut erkennbar (z. B. gute Umsätze in 5/2010 und 6/2010 über alle Produktgruppen hinweg).

Technische Umsetzung
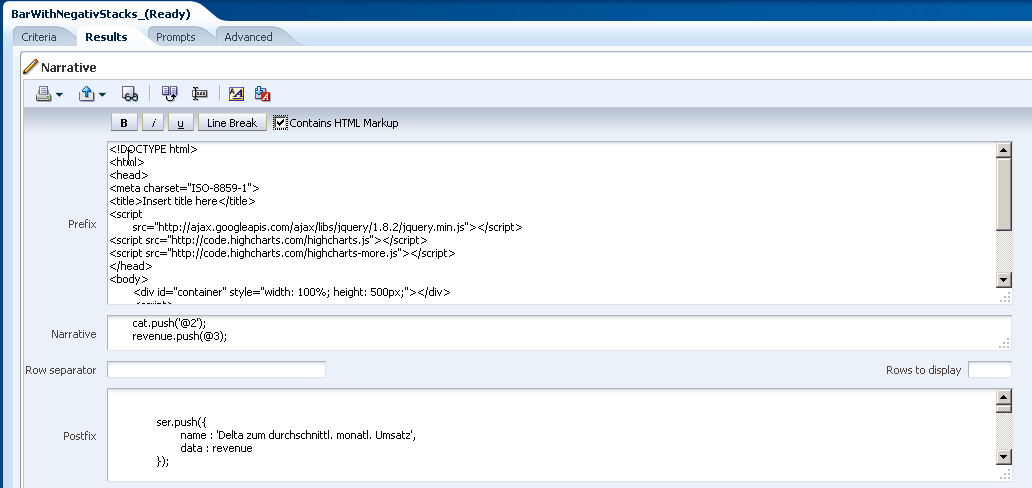
Um diese Visualisierungen nutzen zu können, muss die sogenannte „Narrative View“ verwendet werden. Diese gliedert sich in die 3 Bereiche Prefix, Narrative und Postfix.

Im Prefix-Abschnitt muss die JavaScript-Bibliothek eingebunden werden:
Insert title here http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js http://code.highcharts.com/highcharts.js http://code.highcharts.com/highcharts-more.js var cat = []; var ser = []; var revenue = [];
Im Narrativebereich werden nun die im Code verwendeten Arrays cat und revenue dynamisch mit Hilfe des OBIEE-Eigenen Befehls @ gefühlt. Dieser ermöglicht einen Zugriff auf die Datenwerte. @2 liefert die Daten der 2. Spalte, @3 der Dritten usw.
Das ganze sieht dann wie folgt aus.
cat.push('@2');
revenue.push(@3)
Zu guter Letzt muss der Bereich Postfix mit dem Rest des Codes befüllt werden (siehe hierzu auch die Highcharts-Dokumentataion)
ser.push({
name : 'Delta zum durchschnittl. monatl. Umsatz',
data : revenue
});
// Define the scalar for the yAxis
var MaxValue = Math.abs(Math.max.apply(null, revenue));
var MinValue = Math.abs(Math.min.apply(null, revenue));
if (MaxValue 0) {
return Highcharts
.numberFormat(sum);
}
}
}
}
},
},
title : {
text : null
},
labels : {
formatter : function() {
return this.value
+ '%';
}
},
min : -1 * (MaxValue),
max : MaxValue
},
plotOptions : {
series : {
stacking : 'normal',
negativeColor : '#E02525'
},
bar : {
color : '#25E054',
}
},
tooltip : {
formatter : function() {
return ''
+ this.series.name
+ ', für '
+ this.point.category
+ '
'
+ 'Abweichung: '
+ this.point.y
+ ' %';
}
},
series : ser
});
});
});
Fazit
Javascript-Bibliotheken ermöglichen es, bisher unmögliche Visualisierungen in BI-Tools nachzurüsten. Gerade unter Visual-BI- und Big-Data-Aspekten ist dies sehr interessant.
Einige Bibliotheken sind frei, andere lizenzpflichtig für kommerzielle Zwecke (aber bezahlbar). Einige sind sehr aufwändig zu integrieren und zu verstehen (wie D3), andere sind eingängig und relativ schnell angewendet (wie Highcharts).



