Opitz Consulting started to cooperate with CA in the API management area a few months ago (more can be found here: https://thecattlecrew.net/2017/07/07/opitz-consulting-und-ca-zwei-starke-partner-in-sachen-api-management/) and therefore it is straight-forward to use the CA API Policy Manager to secure the access to our new internally developed canteen system. The new solution includes apps for Android, IoS but our API“™s can also be accessed by web browsers. In the latter case CORS needs to be taken into account. In this blog post we will explain what CORS actually stands for and how its usage was implemented in our CA policies.
What is CORS?
Cross-origin resource sharing (CORS) is a mechanism that allows restricted resources (e.g. fonts) on a web page to be requested from another domain outside the domain from which the first resource was served. A web page may freely embed cross-origin images, stylesheets, scripts, iframes, and videos. Certain „cross-domain“ requests, notably Ajax requests, however, are forbidden by default by the same-origin security policy. CORS defines a way in which a browser and server can interact to determine whether or not it is safe to allow the cross-origin request. It allows for more freedom and functionality than purely same-origin requests, but is more secure than simply allowing all cross-origin requests. (Source: Wikipedia)
Lets try to explain CORS by an easy example.
If a.com makes a request to b.com it means that they have a different origin.

For security reasons these types of requests have been prohibited by browsers. However to improve web applications, webdevelopers asked browser vendors to allow cross-domain requests.
- Client a.com sends a GET request b.com/foo to server b.com
- b.com answers with code response 200 {foo: „˜bar“™} Header: Access-Control-Allow-Origin (ACAO): a.com
Access-Control-Allow-Origin is correct and because of that b.com sends a right answer. CORS (Cross-Origin Resource Sharing) is a way for the server to say „I will accept your request, even though you came from a different origin.“
We are using the CA Policy Manager Application to manage access to our new canteen API. We built our WebApp using Angular2 so we occurred very easily to the CORS problem. Let us see how to switch on the CORS settings in the CA Policy Manager.
There are some rules you need to follow:
- The service (i.e. the API) must have the OPTIONS method enabled.
- The „Process CORS Request“ assertion has to appear before any authentication assertions in our policy.
- There should be some policy logic that returns HTTP status 200 immediately upon all successful CORS preflight requests.
Let us go into further detail on those three topics:
I. The service must have the OPTIONS method enabled.
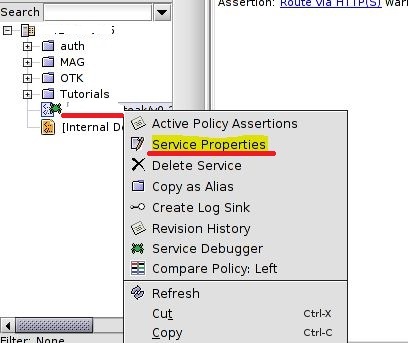
1. Open your CA Policy Manager
2. Find your API“™s service properties

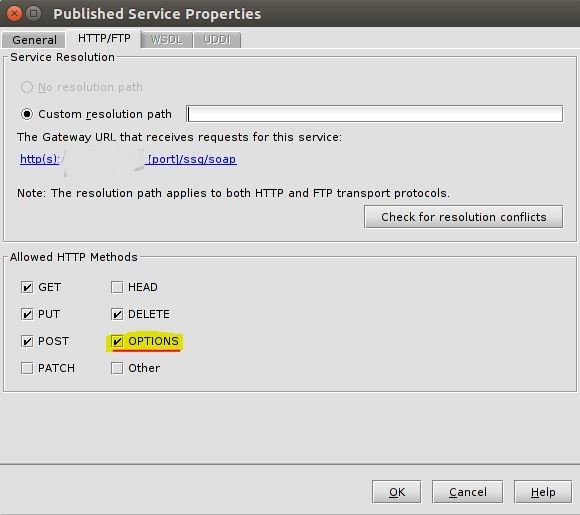
3. In the HTTP/FTP tab additionally choose „OPTIONS“ as an allowed HTTP Method

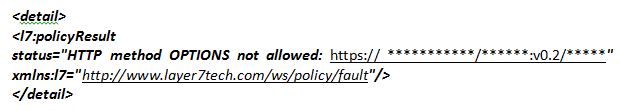
The OPTIONS method is not allowed by default in the CA Policy Manager. If you don“™t switch on this feature you might encounter an error like this when receiving an API web request:
It is important to enable this because without access for the „OPTIONS method“ you won“™t be able to execute preflight requests (point III).
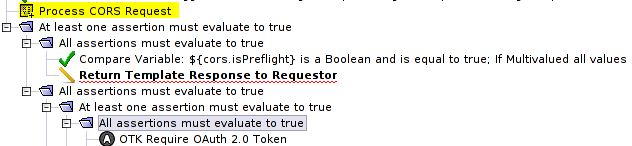
II. the Process CORS Request assertion must appear before any authentication
1. It is crucial that „Process CORS Request“ is placed before any authentication policy

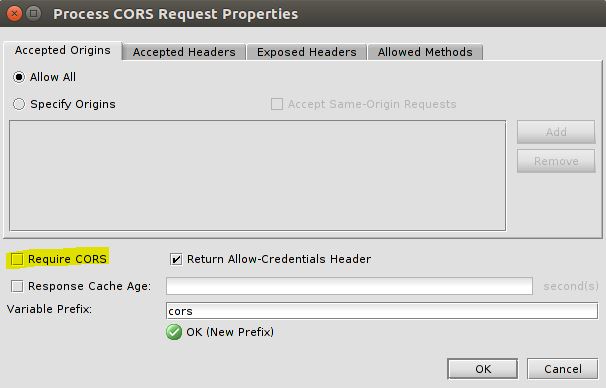
2. Do not check the „Require CORS“ option in the properties of the assertion to ensure that other clients (as Android or IoS apps) will also be able to work with your API.

3) The OPTIONS method must also be allowed in the scope of the assertion (Process CORS Request Properties -> Allowed Methods. It is a last tab in the image above).
III. There should be policy logic that returns HTTP status 200 immediately upon all successful CORS preflight requests.
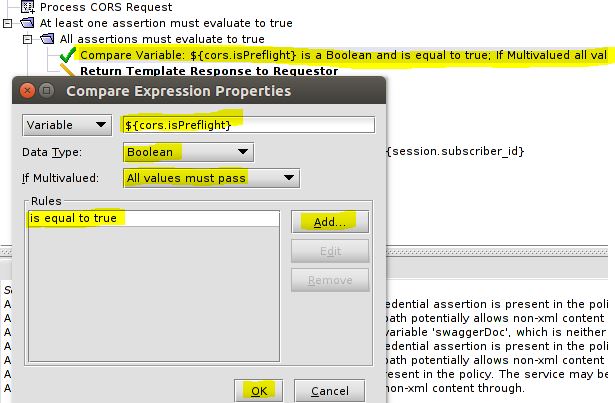
1) According to the CORS standard, a browser sends a „preflight“ request to determine whether it has permission to perform the action. Only when the backend server approves, the browser will send the actual request with the HTTP request method, so you need to add a „Compare Expression“ Policy. Variable ${cors.isPreflight} needs to return „true“ if the request is a preflight. Please use settings as shown below:

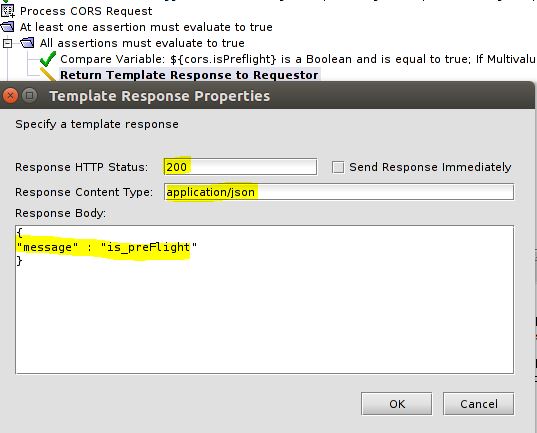
2) API Policy Gateway must answer with 200 HTTP status. To achieve this aim choose a policy „Return Template Response to Requestor“. You can also define a response body as we have done.

After those simple 3 steps you can use your API with IoS, Android and web clients.