AngularJS 2.0 bietet viele Neuerungen. Eine besonders auffällige Neuerung ist, dass es nicht mehr in JavaScript entwickelt wird. Es wird in TypeScript entwickelt – einer Sprache, die in native JavaScript-Programme kompiliert wird. Daher entwickelt man AngularJS 2.0-Programme am besten in TypeScript. Das AngularJS-Team betont immer wieder, dass es möglich ist, bei JavaScript zu bleiben. Die TypeScript-Variante sieht aber so viel sauberer aus, dass TypeScript für mich die Sprache der Wahl ist, wenn es um AngularJS 2.0 geht.
Zu Beginn meiner Serie von Artikeln über AngularJS 2.0 stehen also fast zwangsläufig einige Artikel über TypeScript. Während meiner Recherchen bin ich über einen interessanten Artikel gestoßen: The rise of TypeScript?. Der Autor nennt einige interessante Gründe, warum TypeScript jetzt abheben könnte. AngularJS 2.0 ist einer davon. Aber es steckt mehr dahinter.
Die Zeit ist reif für eine Sprache, die nach JavaScript kompiliert. JavaScript – die Sprache, die in jedem Browser läuft – übernimmt mehr und mehr die Rolle einer Assemblersprache.
Die JavaScript-Welt hat sich verändert
Vor nicht allzu langer Zeit war einer der Hauptvorteile von JavaScript, dass alles so unkompliziert war. Viel einfacher als bei einer schwergewichtigen Sprache wie Java. Sie brauchen keinen Compiler. Ein einfacher Editor reicht, um produktiv zu werden. Jede Ü„nderung im Code wird sofort nach dem Speichern aktiv. Sie verschwenden keine Zeit mit Kompilieren, geschweige denn mit dem zeitaufwändigen Deployen der Anwendung auf dem Server.
JavaScript ist und bleibt eine Interpretersprache (abgesehen vom JIT, der transparent im Hintergrund läuft). Für Leute wie mich, die gerne interaktiv programmieren – viele kleine Ü„nderungen, die sofort getestet werden – ist das ein echter Produktivitätsvorteil.
Und heute?
TypeScript ist ein Sprache, die erst nach JavaScript kompiliert werden muss, bevor das Programm läuft. Nur ist das gar kein Problem: der Compiler ist enorm schnell. Sie speichern die Datei, der Compiler startet und ist praktisch im gleichen Moment fertig. In der Sekunde, die Sie brauchen, um von Editor zum Browser zu wechseln, ist der Compiler allemal fertig. TypeScript ist eine Compilersprache ohne Produktivitätsnachteil. Das gilt nach meinem ersten Eindruck auch für große Projekte: TypeScript ist JavaScript mit ein paar Ergänzungen, was die Compilierung einfach macht, und es reicht, wenn die Dateien einzeln kompiliert werden. Eine zeitaufwändiges Kompilieren mehrerer Dateien oder gar des ganzen Projektes ist nie notwendig. Einzig die Überprüfung der Typ-Kompatibilität macht es manchmal notwendig, mehrere Dateien zu analysieren. Dafür brauchen sie nur gelesen zu werden, was relativ schnell geht.
JavaScript-Entwickler sind geduldig geworden
Vielleicht noch verblüffender ist, dass JavaScript-Entwickler angefangen haben, Tools wie Grunt und Gulp einzusetzen. Damit können sie CSS- und JavaScript-Dateien „minifizieren“. Vielfach werden Gulp und Grunt auch für andere Dinge eingesetzt und stellen einen wichtigen Bestandteil des Entwicklungsprozesses dar. Vor einiger Zeit hatte ich ein Projekt kennengelernt, das JavaScript überhaupt nicht mehr als Interpretersprache verwendet hat. Auch für die kleinsten Veränderungen wurde das gesamte JavaScript- und CSS-Verzeichnis erneut minifiziert, bevor die Ü„nderung getestet wurde. Das dauerte rund 30 Sekunden.
Zweifellos kann man die Werkzeuge effizienter einsetzen, aber das ist nicht der Punkt. Die Anekdote zeigt, dass viele JavaScript-Teams im Laufe der letzten fünf Jahre angefangen haben, Compiler einzusetzen. Grunt ist letzten Endes nichts anderes als ein Compiler: Quelltexte, die ein Entwickler lesen und warten kann, werden in kompakte, schnelle, maschinen-lesbare Quelltexte übersetzt. Das dauert seine Zeit. JavaScript-Entwickler haben Geduld gelernt.
Zum Glück ist es nach wie vor möglich, mit interpretiertem JavaScript zu arbeiten. Die Entwickler von Compilern, Transpilern und ähnlichen Build-Werkzeugen stehen unter Konkurrenzdruck und werden wahrscheinlich mit schnelleren Tools antworten.
Ausgereifte Tool-Chain
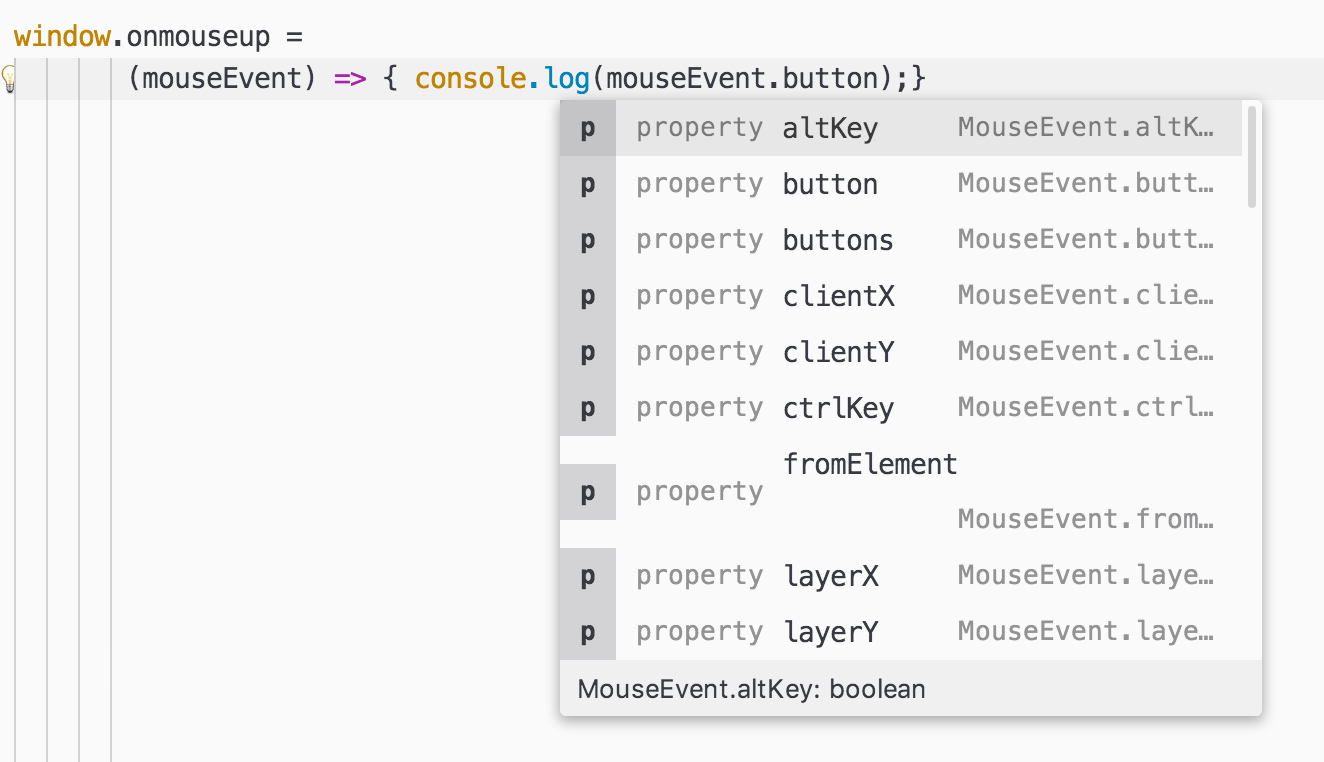
Die ausgereifte Tool-Chain ist ein weiterer Grund, warum ich gute Chancen für TypeScript sehe. Es gibt gleich mehrere gute Editoren, um mit TypeScript komfortabel und effizient zu entwickeln. Diese Editoren können die Vorteile typisierter Sprachen ausspielen: neben besseren Fehlermeldungen gibt es eine komfortable Autovervollständigung. Die Typinferenz von TypeScript erlaubt trotzdem einen entspannten Schreibstil. In diesem Beispiel ist aus dem Kontext klar, dass die Variable mouseEvent ein MouseUpEvent ist. Der Editor – in diesem Fall Atom – erkennt das und bietet die richtigen Autovervollständigungsvorschläge an:
[code language=“JavaScript“]
window.onmouseup =
(mouseEvent) => { console.log(mouseEvent.button);}
[/code]

Neben Atom gibt es noch Visual Studio Code, WebStorm und Sublime als kostenfreie Version. Daneben gibt es natürlich noch den Platzhirsch Visual Studio. IntelliJ verspricht ab Version 15 Support für TypeScript zu implementieren, und es gibt sogar ein Eclipse-Plugin. Die beiden Editoren, die ich bisher getestet habe – Atom und Visual Studio Code – sind beide sehr empfehlenswert, auch wenn sie mit einer über Jahrzehnte gewachsenen IDE wie Eclipse für Java-Entwickler noch nicht mithalten kann. Vielleicht ist das nur eine Frage der Zeit: die Entwicklung der Editoren verläuft stürmisch.
Fazit und Ausblick
So riskant der Blick in die Kristallkugel sein mag: die Veränderungen der JavaScript-Welt der letzten fünf Jahre geben Compiler-Sprachen wie TypeScript Raum, sich zu entwickeln. AngularJS 2.0 verspricht TypeScript einen weiteren Schub zu geben. Auf jeden Fall ist TypeScript für Java-Entwickler ein besonders angenehmer Einstieg in die Welt der Client-Programmierung.
Externe Links
The rise of TypeScript?
Das englischsprachige Original dieses Artikels ist auf BeyondJava.net erschienen.



